简单一个方法说明PS如何裁剪掉不要的部分? |
您所在的位置:网站首页 › js 调整图片大小的方法 › 简单一个方法说明PS如何裁剪掉不要的部分? |
简单一个方法说明PS如何裁剪掉不要的部分?
|
简单一个方法说明PS如何裁剪掉不要的部分?
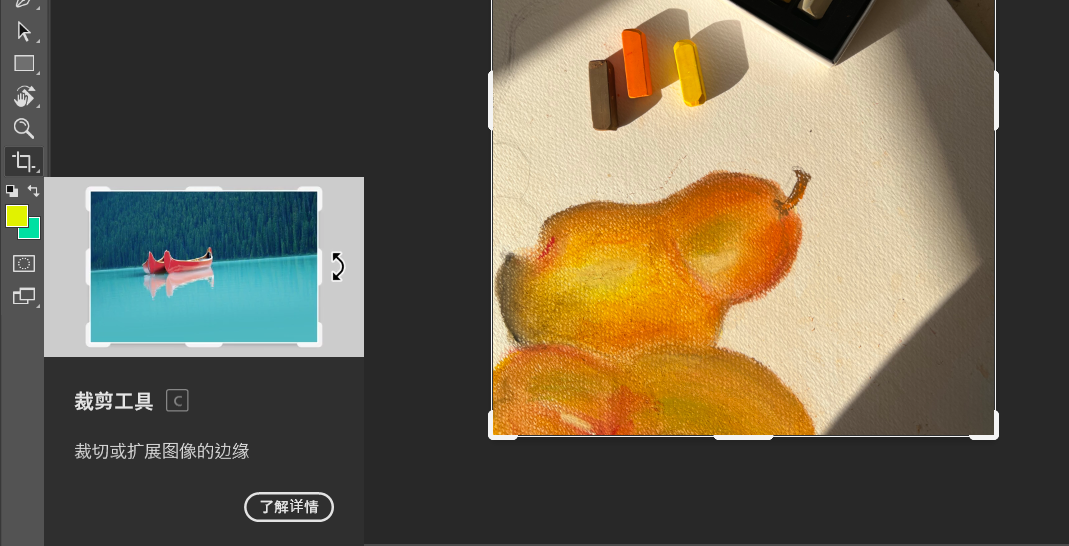
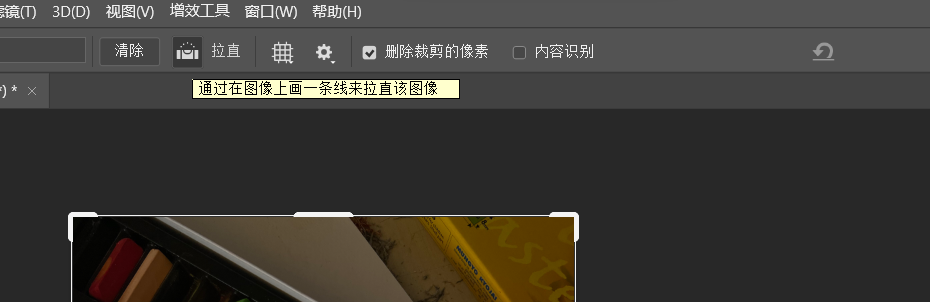
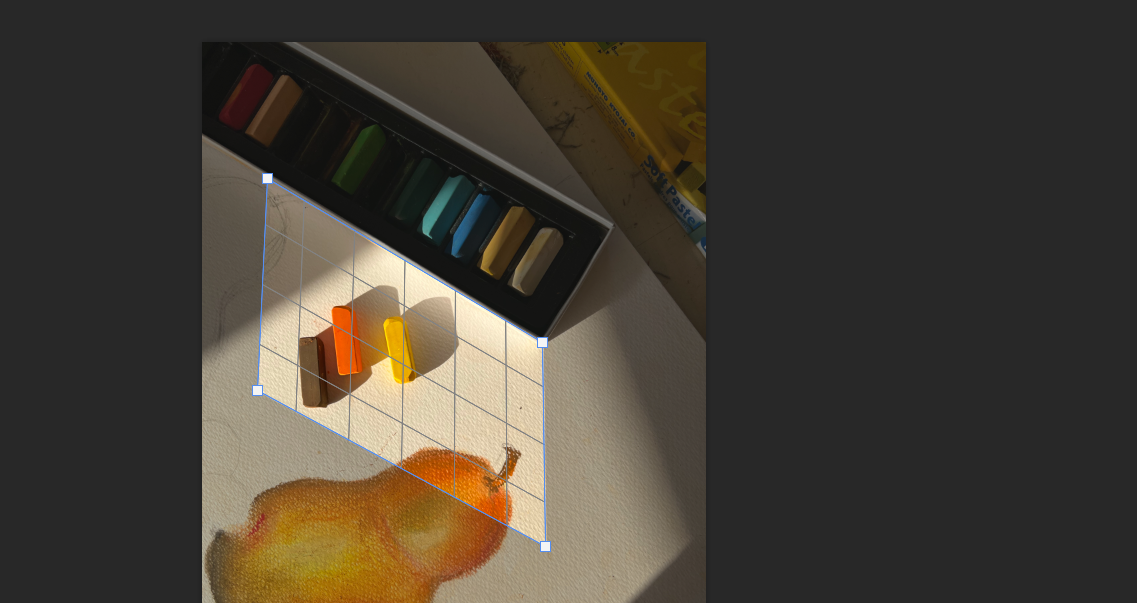
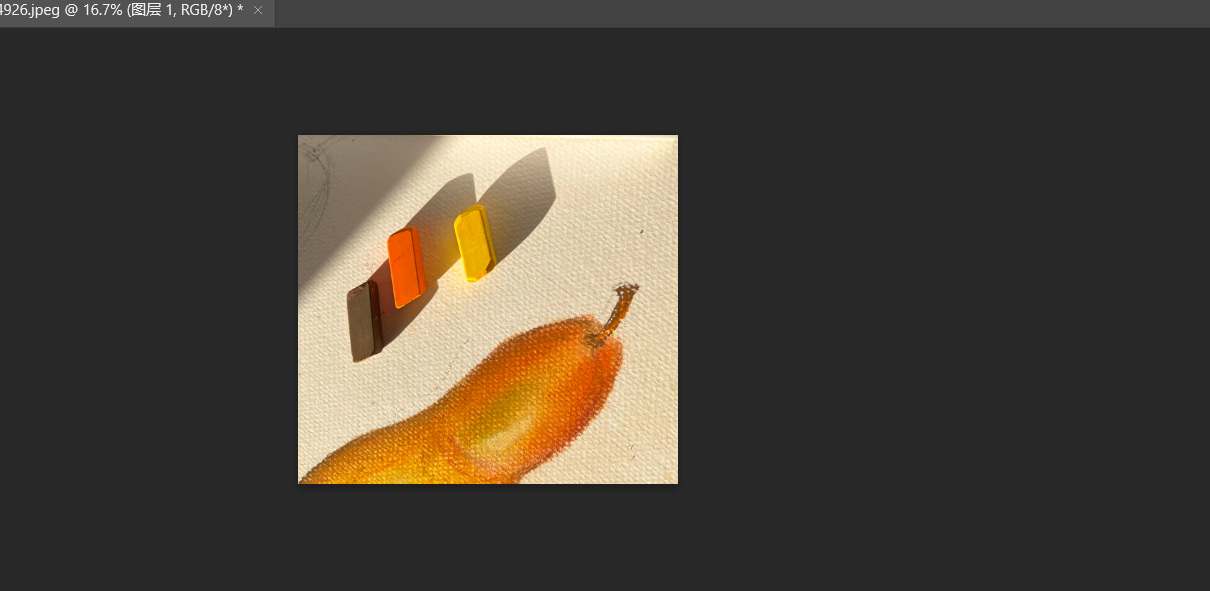
更新时间:2023-04-04 10:55:34 PS 应该怎么样减掉不需要的部分?这个问题相信刚开始学习 PS 的朋友们都遇到过,大多数新人逗人为只要通过裁剪工具进行图片范围选择就可以完成图片的裁剪操作。但其实,PS 的裁剪工具还有很多其他使用方法,而且都是在广告、海报以及网页设计中经常使用的设计工具,接下来,本文就来为大家具体介绍一下 PS 的相关裁剪工具以及如何用 PS 裁减掉图片中不需要的部分:PS的裁剪工具包括基本的裁剪工具和透视裁剪工具,前者用于图片大小和尺寸的裁剪,后者用于非水平图片的矫正裁剪。 首先,我们来了解一下 PS 的相关裁剪工具都有哪些,这里我们主要讲的是两种,分别为裁剪工具和透视裁剪工具。前者主要是为大家进行图片大小和尺寸的裁剪,后者则主要是为大家进行一些非水平图片的矫正裁剪。可能大家听起来还是不太能够理解,接下来,本文将为大家结合实际例子进行具体讲解。我们可以先打开任意一张图片,可以直接把图片拖进 PS 的主页面,或者通过 PS 上的 「打开」按钮进行图片选取。选择成功后,我们在如下图所示的 PS 左侧工具栏位置找到裁剪工具,这里我们首先为大家讲解的是基本的裁剪工具。
到这里为止,就是有关 PS 裁剪工具使用的全部内容,总体来讲裁剪工具的操作方式并不复杂,但想真正熟练操作也还是需要一定的联系。这里本文推荐大家注册使用即时设计,通过即时设计中的每周临摹、打卡星球等活动进行相关内容的练习和掌握,相信通过一段时间的坚持大家一定可以熟练掌握 PS 的裁剪工具和其他相关设计操作。 |
【本文地址】
今日新闻 |
推荐新闻 |